Hier mal der Code:
Code: Alles auswählen
<P align=center><STRONG><FONT color=#0000ff size=5>Zeile 1</FONT></STRONG></P>
<P align=center><STRONG><FONT color=#0000ff size=5>Zeile 2</FONT></STRONG></P>
<P align=center><STRONG><FONT color=#0000ff size=5>Zeile 3</FONT></STRONG></P>
<P align=center><STRONG><FONT color=#0000ff size=5>Zeile 4</FONT></STRONG></P>
<P align=center><STRONG><FONT color=#0000ff size=5>Zeile 5</FONT></STRONG></P>
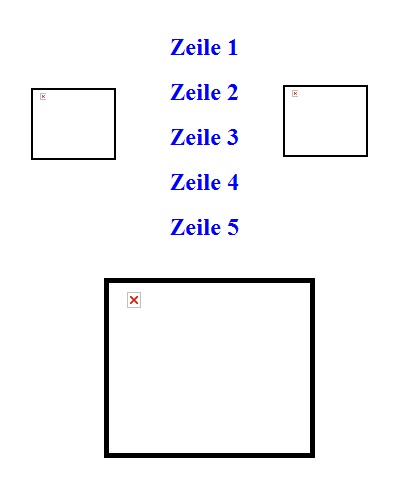
<P align=center><IMG src="http://www.meineseite.de/Bild.jpg"</P>So wie hier:

Bis auf die beiden kleinen Bilder links + rechts, soll der Rest weiterhin mittig ausgerichtet sein.
Die 2 kleinen Bilder links + rechts sollen 5 Leerzeichen vom Text entfernt stehen.
Kann mir das jemand mal eben schreiben? Danke im Voaus.





